Asana Reporting | 從全面的角度分析Asana組織中的所有工作
- Devops Tec.

- Jun 10, 2021
- 3 min read
Updated: Nov 24, 2024
(Reporting為Premium版本以上新功能)
過去Asana在專案進度報告和分析的功能,大多侷限於單一專案內的數據分析,例如: Dashboare 和 Progress。
相關閱讀 : Asana Progress | 團隊的專案進度更新報告
如果管理階層想要有一個可以一次管理多個專案進度的區塊,過去只又Portfolio可以做到一次管理多個Project的進度和團隊的工作。但Portfolio並沒有圖表分析的功能,而是需要透過人力做搜尋的動作,從多個來源提取、分析、重新格式化數據,然後將報告情境化。
相關閱讀 : Asana Portfolio | 如何管理專案和工作量
這個月Asana新增的Universal Reporting的功能,為Premium版本以上用戶、領導者提供了追蹤工作的新方法。Universal Reporting提供跨團隊、跨專案的圖表分析報告,其中包含有關團隊活動、工作量、狀態、時間安排和預算的訊息,且不需要手動更新,只需要用拖拉的方式,將圖表拉進Reporting,並設定數據來源,即可得到團隊任務執行狀況的即時快照、實時洞察。
Advantage of Universal Reporting

無需手動更新,隨時可獲取最新數據
由於Reporting中圖表的數據是連動 Asana 中的任務,因此數據會跟著任務狀態做改變,時刻保持最新數字,無須另外再做搜索的動作。
利用圖表分析排除工作障礙
Asana 的圖表可以幫助您,輕鬆判斷潛在問題、並且透過數據指引出問點,讓管理者可以快速針對問題採取行動,甚至使用者可以直接從圖表中點擊查看任務問題。
使用單一資料來源簡化報告
當Organization內的所有工作都存在於 Asana 中時,報告就可以變得簡單明了。一旦設置了報告方向,團隊就可以靈活且透明的在Reporting上將跨專案、團隊和部門的工作匯總在一起,建立他們需要監控的每個工作流的數據分析圖表,並且可以輕鬆深入了解細節。
Universal Reporting Guide
多個模板幫助您找到最適合您的數據分析設定

Reporting跟Asana大多數的功能一樣,有多個模板供您選擇,幫助您快速上手、建立最適合您的分析圖表。
除了模板之外您也可以透過Add Custom Chart,根據您的需求來創建客製化圖表。
創建自訂義圖表(Add Custom Chart)
Step 1. 選取數據範圍

在創建圖表的右側,使用者可以選擇數據的範圍(Project、Portfolio)
Step 2. 選擇圖表種類

選擇範圍後,您可以開始選擇圖表,目前Asana提供了四種圖表種類,包括:柱狀圖(Column)、環形圖(Donut)、棒棒糖圖(Lolipop)和數字(Number)。
Step 3. 選擇表示顏色

另外,Asana提供多種顏色讓您設計專屬的數據報告。您可以挑一個喜歡的顏色,或者藉由不同的顏色來凸顯數據、表達不同的分析資料。
Step 4. 定義X和Y軸

接著,最重要的部分,就是X軸和Y軸的分組設定。
使用者可以以Assignee、任務進度、任務完成與否、自訂欄位、任務類型(Task、Approval、Milestone)或專案來做X組的指標。
再以任務數或其他自訂義字段的總和或平均值來做單位分析數值。
Step 5. 設定排除因素

最後,使用Filter來過濾圖表。
例如:您可以選擇特定日期內所創建或到期的任務或選擇特定任務執行者(Assignee),將您的分析圖表劃出更明確的數值分析範圍。
Step 6. 生成圖表

全部設定完成後,按一下Create即可生成圖表。

圖表生成後您可以已拖拉的方式調整圖表的位置,以完成您使用上最順暢的圖表。
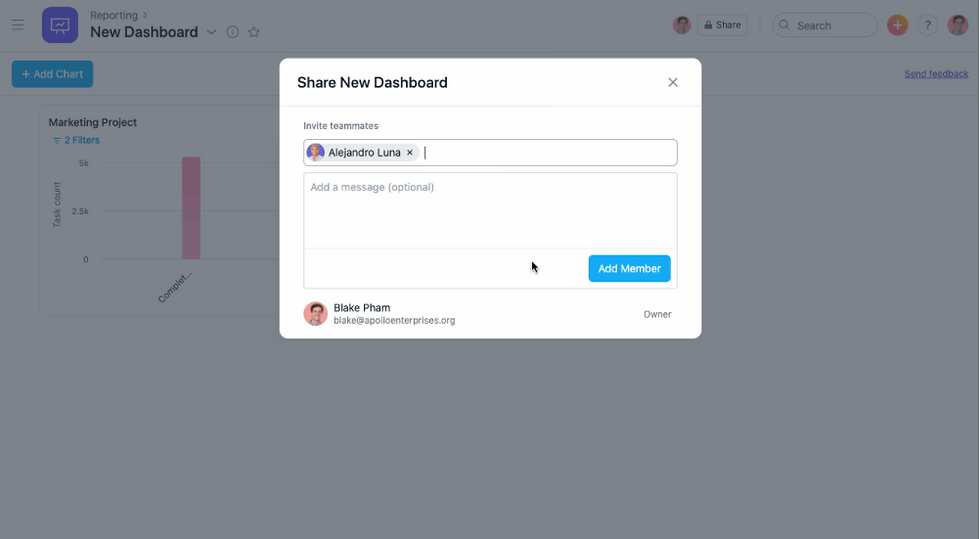
Report Sharing

在默認的情況下,您所建立的圖表都是私有的(只有您可以看的到)。
如果您想將圖表分享給其他成員,您可以點擊螢幕上方的Share,加入您想分享的成員,以此方式與團隊共享圖表。
而您分享的對象只能讀取數據,無法做圖表編輯的動作,唯獨報告創建者可以對數據來源做調整。
Asana的強大功能可以依照使用者的習慣和需求有多種不同的使用方式。
歡迎大家在底下或到我們的 FACEBOOK 留言跟我們分享你們最喜歡的 Asana 功能或如何使用Asana 幫助你提升工作效率的小技巧
也歡迎還沒開始使用 Asana 的朋友們留言給我們,我們可以協助申請一個月的免費試用喔!!
追蹤我們的部落格和 FACEBOOK 獲取 Asana的最新資訊和使用技巧




Comments